Déchets Montréal goes mobile
Feb 19th, 2011
A few weekends ago, there was a Montréal Ouvert hackfest at the Notman House. I decided to take a bit of a break from my usual transit hacking and built up a mobile friendly interface to the wonderful Déchets Montréal, which lets residents easily get information on their garbage collection schedule.
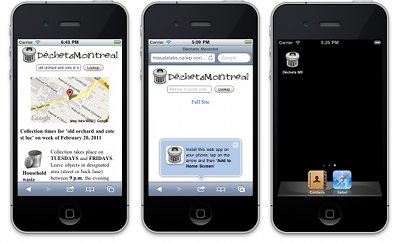
The interface is intentionally quite simplistic, the idea being that if you’re accessing the site using a mobile device you’re probably only interested in the collection schedule for the current week and nothing else. If you want something more complicated you probably should just be using the full site.
Anyway, another fun opportunity to play with mobile web technology (a bit of break from my current consulting gig, which is mostly native iPhone apps). A few things that I learned this time around:
- It’s easy to give your application a nice icon when added to the iPhone home screen by using a webpage icon.
- Related to the above, you can give the user a nice hint to add your webpage to their homescreen by using Google’s mobile bookmark bubble library.
- The iPhone’s form interface will persist after pressing “Search” unless you change the focus using an anchor element.
- jQuery is the best thing since sliced bread for dynamic web applications (ok, I actually knew this already but I just can’t get over how great it is).
Thanks muchly to Kent Mewhort, the brains behind Déchets Montréal, for helping me incorporate my work into his Drupal-based site.